How to connect strapi CMS in gatsby website

Gatsby Gatsby is a blazing-fast website framework for React. It allows developers to build React-based websites within…
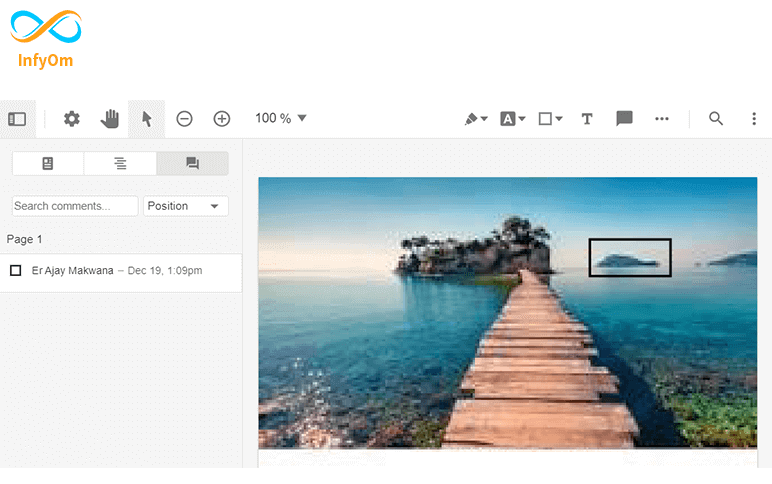
Export annotations of PDFTron using jquery

Here we will learn how to export annotations drawn using PDFTron. Events for export annotation When we draw any…