Nowadays, people are hacking secure data systems, so will See the security testing criteria for reCAPTCHA forms.
reCAPTCHA is a technology that assesses the probability that the entity that uses your web code (page, app, portal, etc.) is a human and not a bot (or the other way around). Grabbing information of behavior (of a user or a bot) encapsulates it in the token that gets sent to your server. On your server, the token is being sent again to Google for returning the assessment on how probable it is that the token was generated by a human. Part of the response returned from Google to your server:
Let’s See the points how to Test 🛠️
First, we validate from the frontend
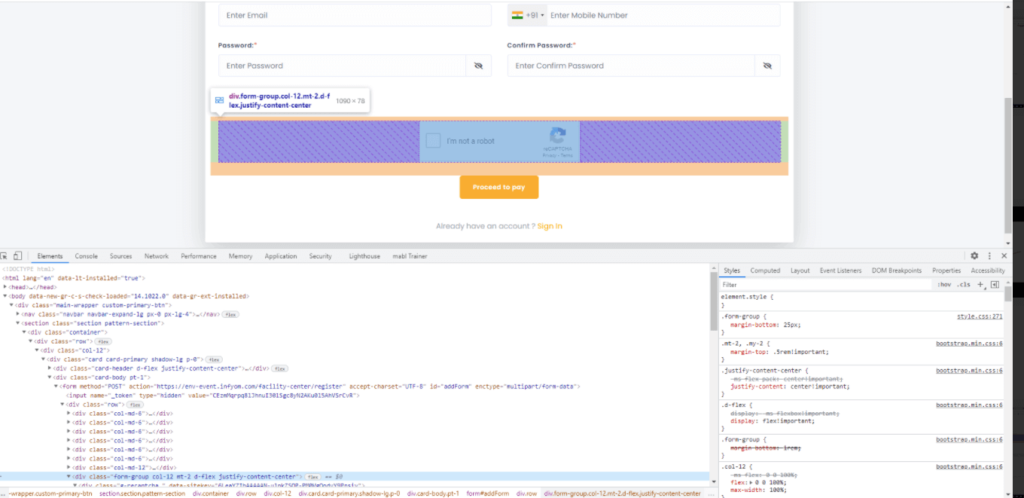
On any reCAPTCHA from removing that div from inspect element and then trying to save, there must be valid and records should not store on the backend as shown in the image.

Remove this div then save the form there should be a validation message for reCAPTCHA verification and the form should not be saved, if the form is submitted then the data were stored in the data table which was False to the system.
Now Let’s see how we validate from the postman
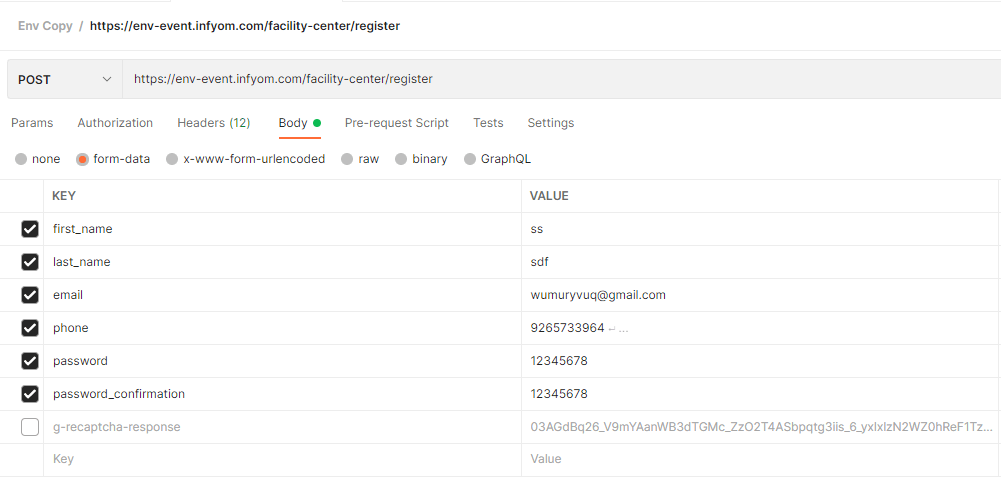
First, add testing form URL on browser and apply Post method and on body add all fields which are added in form lets see on the image.

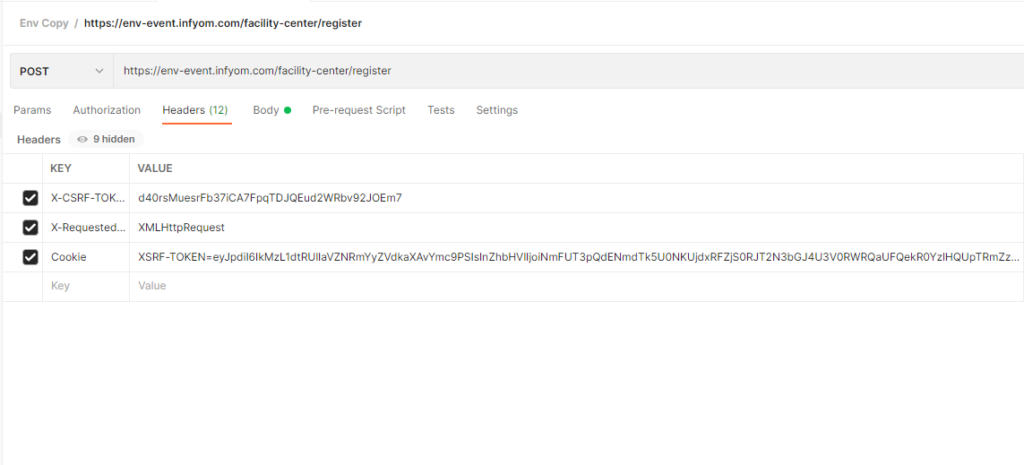
Now add on the header at Key column CSRF token, X-Requested, cookie and add its perspective value as shown in the image.
CSRF token and XSRF-TOKEN will store in the cookie which will get from the front page from inspect element.

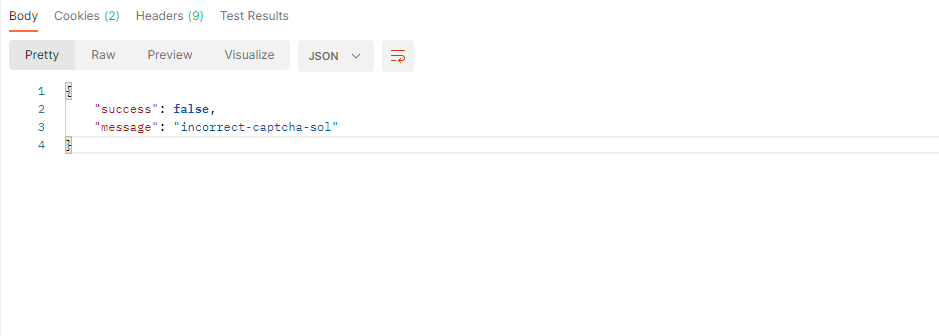
Now, click on send request and validate the status should be false as shown in the image

If the status changes to true, then the data stored in a table & will create a problem, and the reCAPTCHA form will validate false.
Hence, reCAPTCHA form Test, Hope this helps.