Harmful Browser Security Threats: How to Avoid Them? -2

It will help of this protected from harmful threats & make secure with main seven tips & it’s…
What is Agile Testing Methodology & How it Works?

Agile testing methodology aligns with iterative Development Methodology in which requirements develop gradually from…
Harmful Browser Security Threats: How to Avoid Them?

Web browser, is the most used application or portal for users to access the Internet. These browsers are very advanced,…
How to test reCAPTCHA form – prepare yourself for bots !

Nowadays, people are hacking secure data systems, so will See the security testing criteria for reCAPTCHA forms….
Performance Testing Part-1

Performance Testing is a software testing process used for testing the speed, response time, stability, scalability and…
How to Test Android Applications

You can verify its correctness, functional behavior and usability before releasing it publicly. it also provides the…
How to Test Android Applications – part 2

In the previous article, we learned 4 cases for how to test Android Applications. In this article, we will learn more…
Bug Life Cycle in Software Testing

A bug cycle of a defect from which it goes through covering the different states in its entire…
Software Testing Types

The testing is important since it discovers defects/bugs before the delivery to the client, which guarantees the…
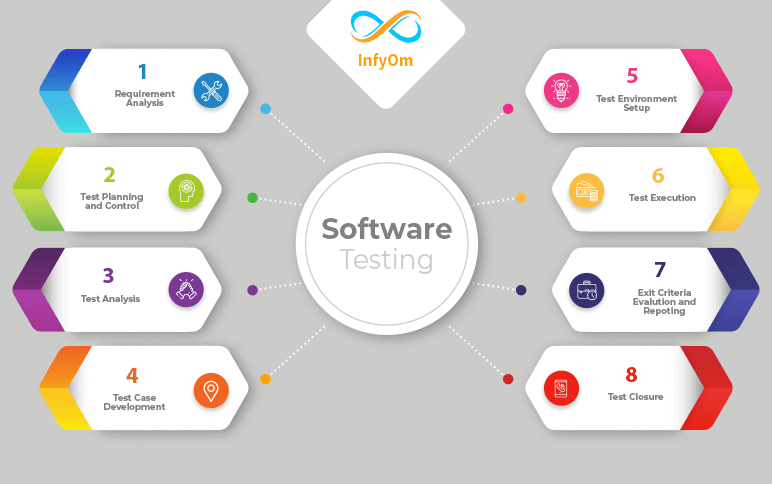
Software Testing Life Cycle

Software Testing Life Cycle. STLC is a sequence of different activities performed by the testing team to ensure the…