We are adding a sitemap in our all site pages for making sure search engines (such as Google) can find and crawl them all.
So, I will show you how to set a sitemap on the Gatsby site.
Using gatsby-plugin-sitemap
To generate an XML sitemap, you will use the gatsby-plugin-sitemap package.
Install the package by running the following command: npm install gatsby-plugin-sitemap
How to configure
Once the installation is complete, you can now add this plugin to your gatsby-config.js, like so:
Configure siteUrl and add this {resolve: gatsby-plugin-sitemap} into the plugins array. code looks like
module.exports = {
siteMetadata: {
title: `InfyOm Technologies`,
description: `InfyOm Technologies`,
keyword: `InfyOm Technologies`,
author: `@gatsbyjs`,
siteUrl: `http://infyom.com`
},
flags: {
PRESERVE_WEBPACK_CACHE: true,
},
plugins: [
{resolve: `gatsby-plugin-sitemap`},
],
}
Above is the minimal configuration required to have it work. By default, the generated sitemap will include all of your site’s pages.
You can exclude a path using the exclude option. you need to configure its
- output (string) The file path and name. Defaults to /sitemap.xml.
- exclude (array of strings) An array of paths to exclude from the sitemap.
code looks like,
module.exports = {
siteMetadata: {
title: `InfyOm Technologies`,
description: `InfyOm Technologies`,
keyword: `InfyOm Technologies`,
author: `@gatsbyjs`,
siteUrl: `http://infyom.com`
},
flags: {
PRESERVE_WEBPACK_CACHE: true,
},
plugins: [
{
resolve: `gatsby-plugin-sitemap`,
options: {
output: `/some-other-sitemap.xml`,
exclude: [`/category/*`, `/path/to/page`],
}
},
],
}
NOTE: This plugin only generates an output when run in production mode! To test your sitemap, run: gatsby build && gatsby serve
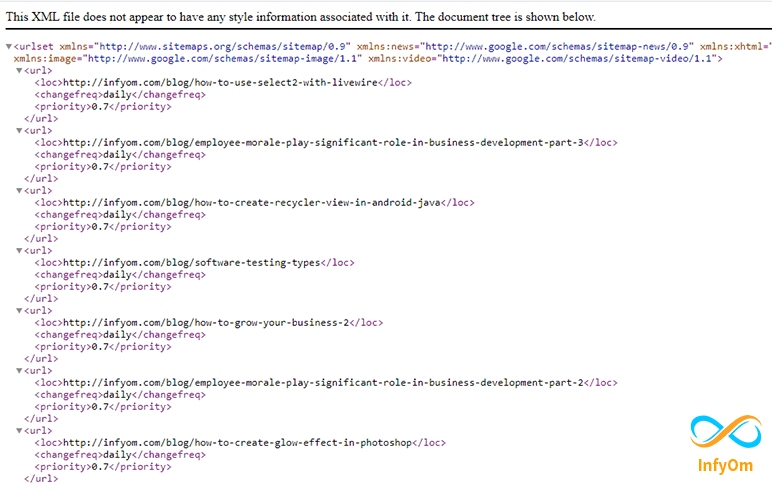
Now we are done and open the sitemap using your domain. for ex. https://abc.com/sitemap.xml