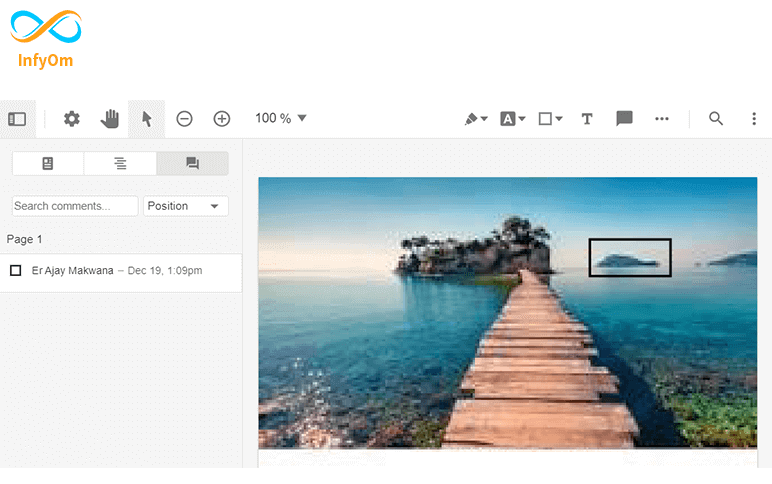
Here we will learn how to export annotations drawn using PDFTron.
Events for export annotation
When we draw any annotation “annotationChanged” event will be fired, then we cache that event and we can export that annotation using “exportAnnotations”.
When we draw annotations we’ll save them in the database and when we reload the same document we can retrieve saved annotations from the database and can again show them, we will learn that in my next blog post.
Here is an example of how to save an annotation in a database.
Example
WebViewer
(
{ path: 'path_to_the_PDFTron_'lib'_folder_on_your_server',
css: 'webviewer_css',
licenseKey: 'YOUR_PDF_TRON_LICENSE_KEY',
initialDoc: 'YOUR_FILE URL' //url of a file to load
},
document.getElementById('viewer')
)
.then(function (instance) {
let docViewer = instance.docViewer;
let annotManager = instance.annotManager;
annotManager.on('annotationChanged',
(annots, action, e) => {
if (e.imported) return;
annotManager.exportAnnotations({
links: false,
widgets: false,
annotList: annots
}).then(function (xfdfStrings) {
annots.forEach(function (annot) {
if (action === "delete") {
deleteAnnotation(annot.mu);
} else {
saveAnnotation(annot.mu, xfdfStrings);
}
});
if (action === "add") {
annotManager.selectAnnotation(annots[0]);
if (annots[0] !== 'Comment') {
// to open comment box
document.getElementById('viewer').childNodes[0].contentWindow.document.querySelector
('div[data element="annotationCommentButton"]').click();
}
}
});
});
});
let saveAnnotation = function (annotationId, annotationXfdf) {
let saveAnnotationUrl = '';
if (fromExtension) {
saveAnnotationUrl = YOUR_PROJECT_URL/annotations/${annotationId};
} else {
saveAnnotationUrl = YOUR_PROJECT_URL/annotations/${annotationId};
}
$.ajax({
url: saveAnnotationUrl,
type: 'POST',
data: {annotation: annotationXfdf},
success: function (result) {
console.log(result);
},
error: function (result) {
console.log(result);
}
});
};
let deleteAnnotation = function (annotationId) {
let deleteAnnotationUrl = '';
if (fromExtension) {
deleteAnnotationUrl = YOUR_PROJECT_URL/annotations/${annotationId};
} else {
deleteAnnotationUrl = YOUR_PROJECT_URL/annotations/${annotationId};
}
$.ajax({
url: deleteAnnotationUrl,
type: 'DELETE',
success: function (result) {
console.log(result);
},
error: function (result) {
console.log(result);
}
});
};