In our daily life, we are going through lots of packages, and some of us don’t know how to build our own package into Laravel.
We are going to perform the core steps to create your own package in laravel. In this tutorial we are going to build a zoom package, so we will perform steps related to it.
Setup Fresh Laravel Repo
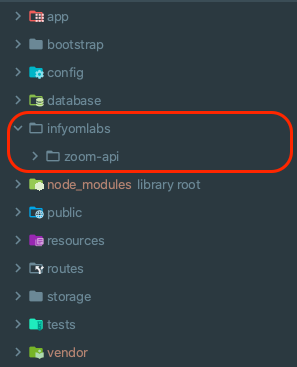
Setup fresh laravel repo, and then create directories within it.
for e.g Create infyomlabs/zoom-api directory into the root.

Now create src directory into zoom-api
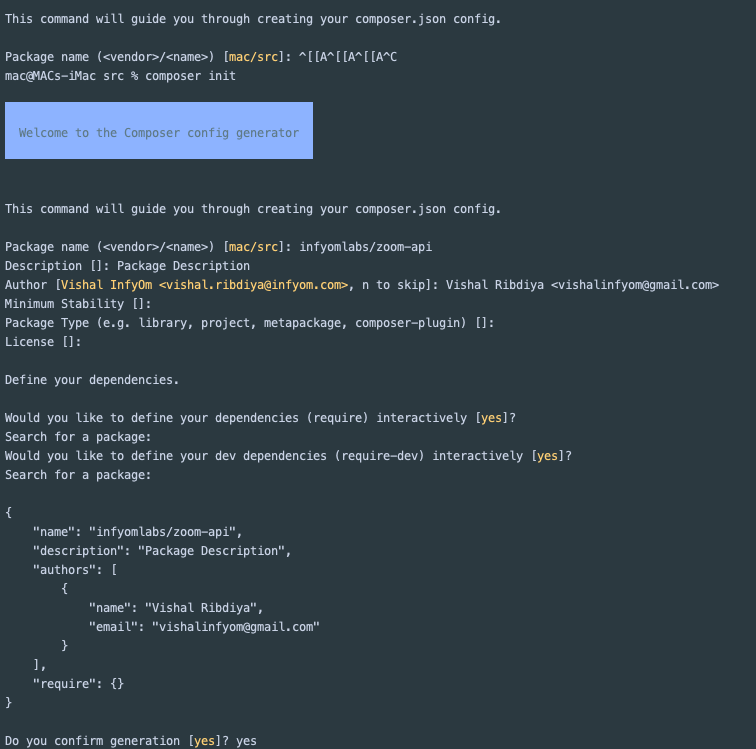
Run Composer init Into src Directory
After hitting composer init it will ask for some information from you, as you can see below image I have entered some of the information. you can just hit enter if you do not want to add other information.

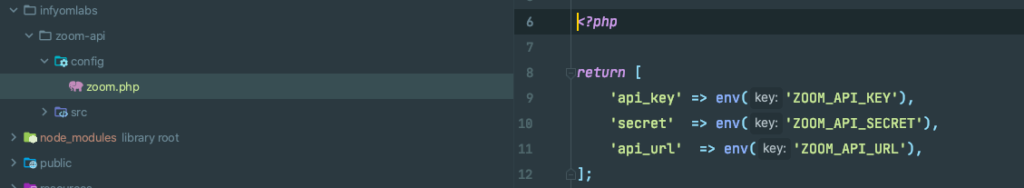
Add your config file (Optional)
Create a directory config into the src directory and add your config.php file there from where you can manage your env variables.

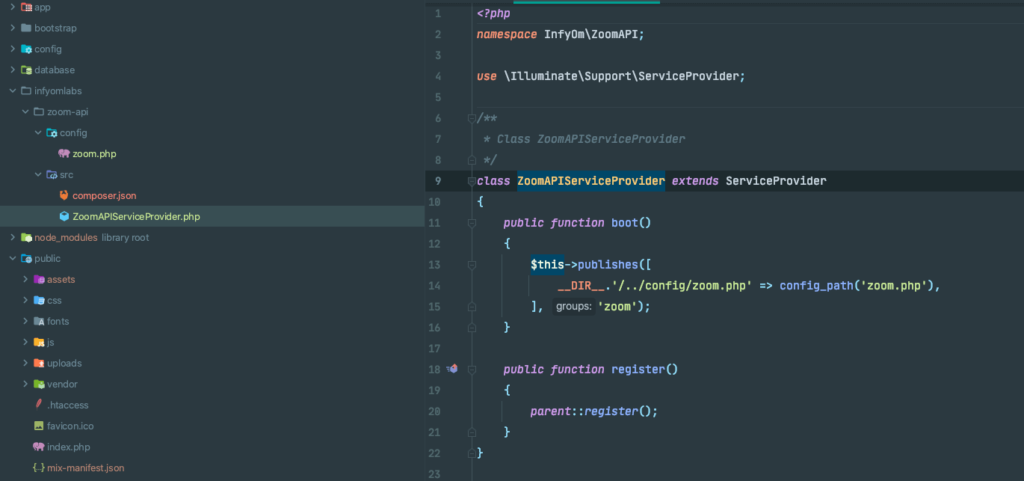
Add Service Provider
Create your service provider from where you can do lots of actions. like you can publish config/routes/ migrations files from there. Here we are publishing the zoom config file.

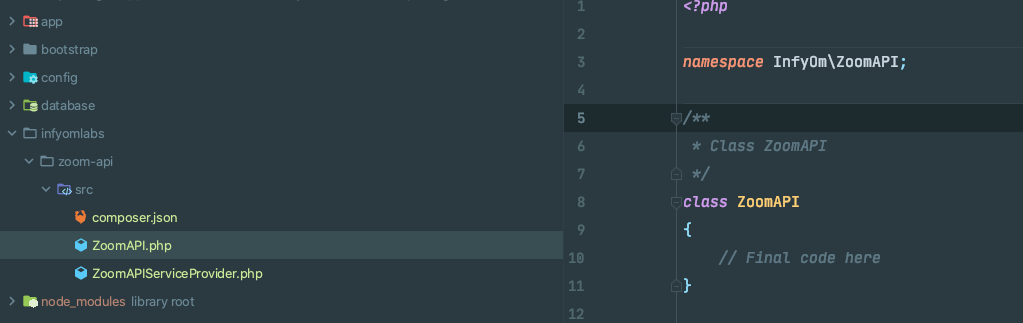
Add your class (Which contains all functions)
Here we have added a Zoom class which will contain all zoom functions.

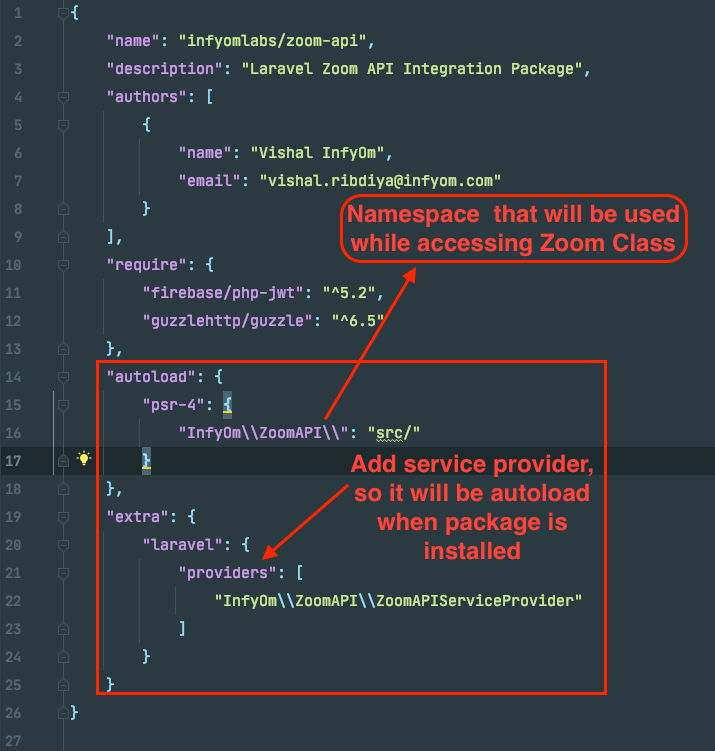
Update Composer.json

Finally, Test it in your existing project
Put the following code to your main composer.json (in your project’s root). and hit composer update
"repositories": [
{
"type": "path",
"url": "infyomlabs/zoom-api",
"options": {
"symlink": true
}
}
],
"license": "MIT",
"require": {
"infyomlabs/zoom-api": "dev-develop"
},