InfyOm Laravel Generator comes with two possible choices for a table in the index view.
- Native table with blade
- Datatables
Datatables comes with a huge set of features if you really need it and InfyOm Generator is capable of generating your CRUD table with Datatables. It uses yajra/laravel-datatables-oracle for that. But I heard from lots of people that they got confused about the installation of that package and how to use it with Generator. so I decided to write a post on that.
Yajra datatables come with a few different packages, one for core datatables and other plugins like buttons, HTML, export CSV etc. When you are using it with InfyOm Generator, you will need all of them since we generate a table with a full set of features.
Perform the following steps.
Step 1: Add Packages
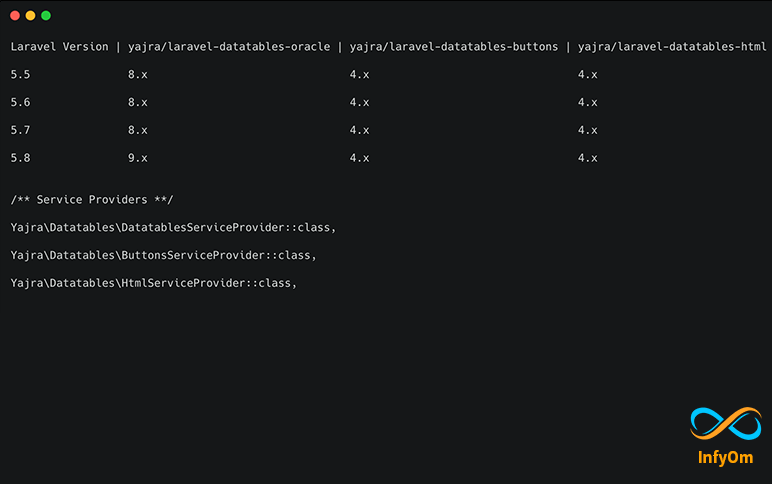
In the first step, we need to add these packages into our project based on the laravel version we are using. Check the following table:
| Laravel Version | yajra/laravel-datatables-oracle | yajra/laravel-datatables-buttons | yajra/laravel-datatables-html |
|---|---|---|---|
| 5.5 | 8.x | 4.x | 4.x |
| 5.6 | 8.x | 4.x | 4.x |
| 5.7 | 8.x | 4.x | 4.x |
| 5.8 | 9.x | 4.x | 4.x |
Based on your laravel version, install these packages and add the following service providers and facade in config/app.php.
/** Service Providers **/ Yajra\Datatables\DatatablesServiceProvider::class,
Yajra\Datatables\ButtonsServiceProvider::class,
Yajra\Datatables\HtmlServiceProvider::class,
/** Facade **/
'Datatables' => Yajra\Datatables\Facades\Datatables::class,
Step 2: Run Vendor Publish
Once you add this, publish the assets for all these service providers. This is also one critical step. Make sure you run a vendor:publish for all these service providers. Or you can just run php artisan vendor:publish and select the service provider from the list and do this for all of these three service providers. It will publish some assets into your public directory.
Step 3: Enable Datatable option for Generator
After publishing assets, go to config/infyom/laravel_generator.php and make add_on => datatables => true.
Step 4: Scripts and CSS section into blade layout (Optional)
If you have used publish layout option then you can skip this step. Otherwise, make sure you have scripts and CSS sections into your main blade layout file. Since that’s where all scripts and CSS will be added for datatables.
And that’s it. Try to generate CRUD for some model and it should generate your crud with Datatables.