Today we are going to see how we can generate a data table with one of the most popular a stisla theme.
We can actually do that in minutes with the package that we Recently developed called stisla-templates.
Our team made a great effort into this package and developed it with a new feature. This template package has Jquery Datatable support. So, anyone can easily generate CRUD(scaffold) with a Data table.
Let’s see step by step, how we can do that.
You can watch the following video tutorial or follow the article.
Install Packages
Follow the installation steps given in our official documentation of Laravel InfyOm generator and stisla-templates if not installed.
Now, you have to perform the following steps.
composer require yajra/laravel-datatables-oracle:"~9.0"
This package handles the query and frontend stuff.
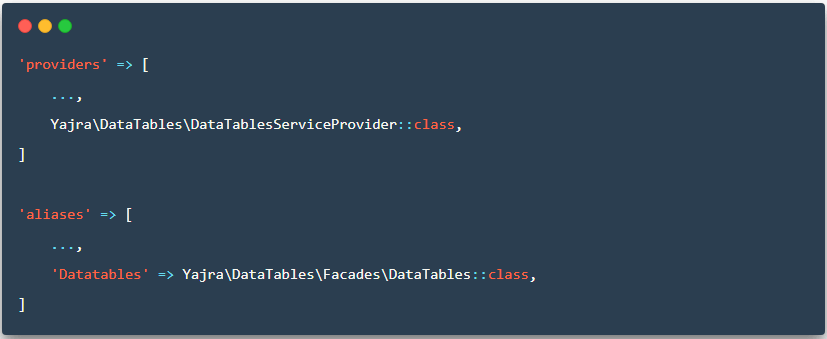
Register provider and facade on your config/app.php file.

Now clear your cache and regenerate it using the following command,
php artisan config:cache
We are done with installation and configuration.
Use Generate Scaffold with Datatable
Now I am going to add an option jqueryDT, at last, to use JQuery Datatables while generating scaffolds. the command looks like
php artisan infyom:scaffold Post --jqueryDT
Enter all required inputs and generate a scaffold of Post.
All views are created inside the posts directory in the resource. Also, the post.js file is created inside the js directory in assets that are located inside the resource.
Fire the following command for compile and publish the post.js
npm run dev
Now, the data table is ready for use. you can watch the video tutorial here.