Learnings Posts
How to setup React in LaravelLaravel

How to setup React in LaravelLaravel
In this article, I show you how to set up react application in Laravel Framework. as you know react is a very flexible frontend library and works with together any backend framework, so let start and follow the following steps. I hope you have created the laravel application.
You can watch the following video tutorial or follow this article as well,
Step 1:
Let's go to the resource directory in laravel. now let's create react application. you should watch the following tutorial if you don't know how to create react application.
Step 2:
Merge the package.json and package-lock.json files in the root. fire npm install && npm run dev command in terminal for compile react application to js.
Step 3:
In this step, you need to set up a webpack.mix.js file. put the following code in the webpack.mix.js file.
mix.options({
postCss: [
require('autoprefixer'),
],
});
mix.setPublicPath('public');
mix.webpackConfig({
resolve: {
extensions: ['.js', '.vue'],
alias: {
'@': __dirname + 'resources'
}
},
output: {
chunkFilename: 'js/chunks/[name].js',
},
}).react();
// used to run app using reactjs
mix.js('resources/react-app/src/index.js', 'public/js/app.js').version();
mix.copy('resources/react-app/public', 'public');NOTE: Don't forget to change the index.js path based on your application name
Step 4:
Let's add <div id="root"></div> to your application's root blade file
Step 5:
Let's inlude <script type="text/javascript" src="{{ mix('js/app.js') }}"></script> to your application's root blade file before end the body tag.
So, the Basic setup is done. enjoy react with laravel.
Fix 404 while reloading Gatsby Website for dynamic client-only routeGatsby

Fix 404 while reloading Gatsby Website for dynamic client-only routeGatsby
Last week, we run into a problem for one of the large Gatsby + ReactJS + Laravel projects in hosting which is hosted with Apache Webserver on Amazon AWS EC2. The problem we were facing was, for some reason, when we reload the Gatsby website, it was giving a 404 error page.
If you open a home page and then a normal visit then the website will fully function, but if you reload the page then it gives an error. And we found it happens when we are using Dynamic routing of React Route in Gatsby as per show in Gatsby documentation here.
Also, what we found, if we test the website build with gatsby serve then it works fine. But while using Apache, it behaves differently and we found that this problem has been faced by lots of people over the internet.
So what we came up with is, we used gatsby serve with an apache proxy. Here is how we did it,
Step 1 - Setup Project
As a first step, clone the project on the server and run a command, gatsby build to create a gatsby build.
Step 2 - Setup PM2 for Gatsby Serve
The next step that we need to do is run gatsby serve. But as you know, we can not run this command directly via console, because as you exit from the console, the command will be terminated.
So we will be using pm2 package, a NodeJS utility that is used to run nodejs apps.
For that, we will need to install pm2 globally. Run the following command to install it,
npm install pm2 -g
You can find other installation ways here if you need.
Once the installation has been done, let's run the gatsby serve command via pm2. For that run the following command from the gatsby project folder,
pm2 start gatsby --name my-web-app -- serve
where my-web-app you can replace with the name of your app.
Once, it's running, try to test it, if it's working correctly by opening the URL http://your-ip-address:9000/. Make sure, port 9000 is opened on your server for traffic.
Step 3 - Configure Apache
Once, gatsby serve is working and tested. The next step is to configure apache to proxy all port 80 traffic to port 9000.
For that, edit your apache conf file (or virtual host conf file), and add the following lines (or configure it to something like the following),
<VirtualHost *:80>
ServerName my-web-app.infyom.com
ServerAdmin webmaster@infyom.com
ProxyRequests On
ProxyPass / http://localhost:9000/
ProxyPassReverse / http://localhost:9000/
ErrorLog ${APACHE_LOG_DIR}/my-web-app.infyom.com.error.log
CustomLog ${APACHE_LOG_DIR}/my-web-app.log combined
......
# any other options below as per your need
......
</VirtualHost>The next step you need to do is restart your apache server by,
sudo service apache2 restart
And then you can just open the URL https://my-web-app.infyom.com and it should work fine.
Bonus
New Deployment
Whenever you deploy a new code, you again need to run gatsby build and then pm2 restart my-web-app. Then only it will take new changes.
Troubleshooting
Sometimes, we found that we need to restart apache as well after the new deployment. so if you run into any trouble, then make sure to restart apache as well and it should solve the problem.
I hope it may help you to resolve your 404 problem.
How to Generate Sales LeadsSales

How to Generate Sales LeadsSales
Many successful small business owners are constantly looking to expand their customer base and grow their businesses. However, business growth can be a difficult and long-term process. One of the key elements of growing a business is constant access to a steady stream of sales leads. A lead is a person or business if you have a company that sells to other businesses that are interested in the products or services you sell.
Here are some tips for building a system that will help you identify sales leads in your small business, and - with the right focus and effort - turn them into customers.
1. Increase your engagement with your customers
Relationships are all about sales and talking to the people who reach out to you to do so. For example, when people reach you with questions about your product or company, instead of just mentioning them on your blog, you can ask them if they mind having a quick chat with you.
2. Constantly refresh your email lists
It is impossible to generate leads from an old email list that contains incorrect information or does not match the parameters of your target person. If you haven't cleaned up your email list for a while, you may still be cold-emailed people who are already your customers.
3. Use chatbots on your website
Customers want to do business with companies that respond promptly to questions. Although companies respond within 12 hours on average, research shows that consumers expect responses within 1 hour. You might think, "Well, but they know we're not working right now," or, "They'll surely understand that we're in another realm of time." While customers can understand and understand later, there are thousands of businesses offering services just like yours, so you don't want to take that opportunity.
4. Join and participate in social media groups
LinkedIn and Facebook are great places to connect with other professionals, share your skills, and find leads. Once you join a group, don't start by pitching members as this can cause people to separate. Instead, do the following to establish a relationship:
- Start a conversation
- Engage in other people's conversations
- People appreciated their content and the events they were planning to organize
Once the group members recognize you, you can use the platform to generate interest in your products.
5. Use SEO to increase website traffic
High ranking your website in search results will increase your website traffic. To get a better rank, you must do search engine optimization on your website. Some of the basics of SEO include:
- Keyword optimization on both landing pages and blog content
- Constantly great content post
- Link building
Again, it is important to point out that SEO and content creation can be technical and time-consuming.
6. Create a sales funnel
Once you know who you are targeting and decide how to reach them, you need to have a plan to collect contact information. The first part of the process involves funneling all prospects into a standard form or landing page that encourages them to share their contact information, usually in exchange for a free gift, coupon, sample, or any other value-added incentive.
7. Use an email newsletter to build relationships
Now that you’re in touch with prospects, it’s time to cultivate those relationships so you can take them from the lead stage through sales (and ultimately repeat sales). One of the best ways to keep in touch with your prospects is through an email newsletter.
How to add Shadow and Text on ImageView in AndroidAndroid Development

How to add Shadow and Text on ImageView in AndroidAndroid Development
Basically, it works like a stack where each view is stacked on top of the other.
Create a drawable file for shadow view and assign the name image_shadow and add the below code in this file.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="10dp" />
<gradient
android:angle="270"
android:centerX="300%"
android:endColor="#99000000"
android:startColor="#00000000"
android:type="linear" />
<size
android:width="270dp"
android:height="60dp" />
<stroke
android:width="1dp"
android:color="#878787" />
</shape>Now, open the XML file and add the below code into it, and set this drawable file as view background.
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="250dp"
android:scaleType="centerCrop"
android:src="@drawable/shopping_image"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<View android:id="@+id/view"
android:layout_width="250dp"
android:layout_height="250dp"
android:background="@drawable/image_shadow"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:textColor="@android:color/white"
android:text="Write your text here"
android:textSize="25sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="@+id/view"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.appcompat.widget.LinearLayoutCompat>That's it. You should be ready to go.
How to increase 10 X salesSales

How to increase 10 X salesSales
Simply put, the rule of 10 X is taking any target you set for your company or sales team, and multiplying it by 10.
So if the goal is to increase revenue by 5% using the 10X rule, you will increase that goal to 50%.
What the 10X rule does is force you and your sales team to think in terms of LEVERAGE. Because all of a sudden, instead of focusing on the “real” goal, the goal is achieved through the roof.
Contact customer acquisition with a solid plan. Build a foundation by developing relationships with your target audience.
Achieve customers differently as you progress toward strategic goals. Here are four lessons to guide your team:
1. Create an engagement
It is highly unlikely that a first time visitor will stumble upon your website and automatically purchase your products. Potential customers should be fully engaged with your brand before making a purchase.
2. Be present on social media
If you are not present on social media, you are lost in a huge market that your competitors are already taking advantage of.
Having a social media presence should also not be expensive. Creating a business account on Facebook, Twitter, Instagram, and LinkedIn is free. Just join discussions and groups related to your industry. Provide helpful answers to questions and insights on various posts to make yourself known.
3. Keep your sales simple
Everyone is on sale, even if your job or business has no impact, Cardo told those in attendance. And many entrepreneurs and professionals overreact to it.
Sales is a game of touch. It’s about finding someone who can buy, who has the power to make decisions, and who is interested. Then you contact them with offer fur, talk price, and ask. It's not always easy, though it's really easy. The most successful salespeople focus on simplifying their sales process.
4. Put your problem customers
We have it all - the customers that we meet today or in the future take up more of our time for business.
5. All your customers are committed to staying in touch after purchasing from you
Keep an eye out for ways you can sell them extra items. Don’t keep your customers engaged to monopolize your time, but you can help them gain an understanding of strategy opportunities.
6. Host an event
Hosting an event is a great way to do this because it gives potential customers the opportunity to meet your brand on a more personal level. Depending on your product or service, you can either host a personal event where customers can meet you or host an online webinar where it still feels personal - just like you are in front of your audience.
How can I run my app on my phone without USB connection with my pcAndroid Development

How can I run my app on my phone without USB connection with my pcAndroid Development
We will learn to run the app without connecting a USB cable in this blog. The main purpose of this blog is to let users run apps without any restriction. Sometimes if the cable is connected with the device and if the device cable gets disturbed then the app does not run properly.
Let's see how we can run the app without cable.
Step 1: Click File Menu => Settings
Step 2: Click Plugins
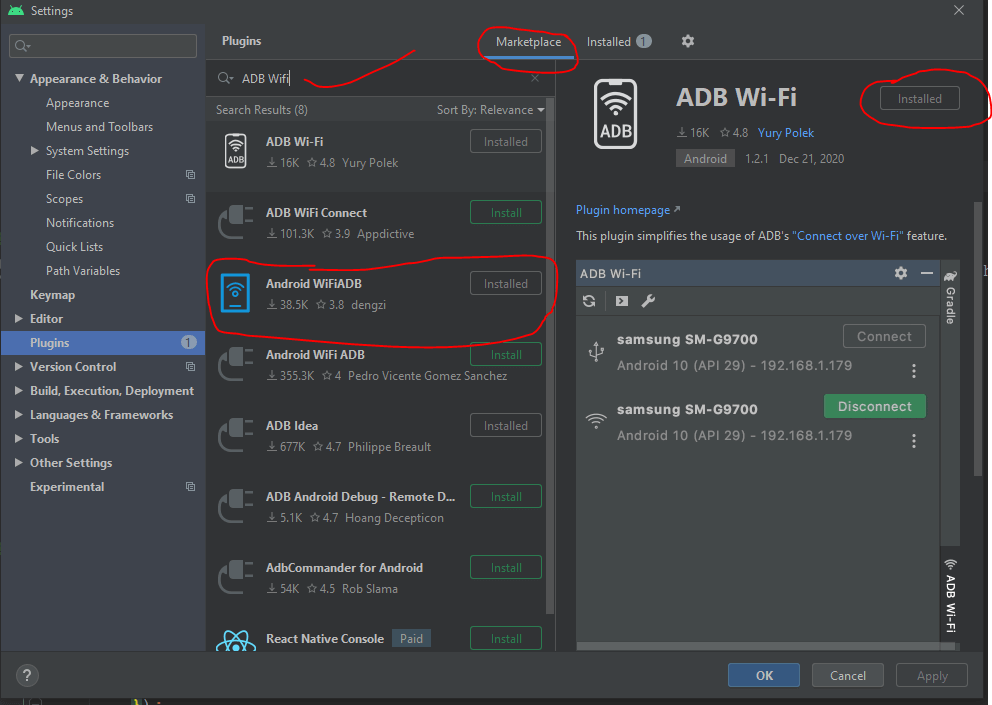
Step 3: Install ADB Wi-Fi Plugin
Notes:
- In the third image, I already installed the plugin in my android studio. But in your case, you may need to install it.
- Then your android studio restarts.
After the restart, your android studio will show the "ADB Wifi" option showing as per the following image
Click ADB Wifi and the below screen will be displayed.
- Click to connect
- Make sure your device and pc are connected to the same wifi. Otherwise, it will not get connected.
- You will need to connect one time when the android studio is opened for the first time.
How to increase profit in our business - 2Sales

How to increase profit in our business - 2Sales
In this article, we will learn more about how to increase profit in our business. Maximizing Profit depends on the strategies that business owners take. There are only two ways to do this:
1. Increase Prices
2. Reduce Cost.
You simply cannot say that you are going to increase the profit of your business without a specific strategy. All you can do to increase profit is to improve the variables that ultimately determine your Profitability. Let's see 7 more points to increase profit.
7. Know your sales Channel
8. Find a new Customer
9. Remove unprofitable service and product
10. Reduce labor costs with part-time workers
11. Develop a CEO monthly letter to employees to create teamwork and communication
12. Invest in your people
13. Send personal notes of congratulations or thank employees at their home
That's it. If you want to run a profitable business, take these tips and apply them to your business. It will help your business perform better, keep growing, and increase profits.
How to generate thumbnails by using Spatie Media LibraryLaravel

How to generate thumbnails by using Spatie Media LibraryLaravel
Hope you guys are familiar with Spatie Media Library. It's a very useful and time-saving package to manage file uploading.
It's also providing support to convert your images to thumbnails while storing images. you can generate a thumbnail of the image with the size (height, width) you want.
They are calling thumbnails to Conversions. You can generate multiple thumbnails with different sizes as you want.
So let's see some short examples which help us to create thumbnails of an uploaded image.
Implement the HasMediaTrait into your Model
Here we have a User model and we want to generate a thumbnail of the user uploading his profile image. you have to add HasMediaTrait to the User model and need to extend HasMedia.
use IlluminateDatabaseEloquentModel;
use SpatieMediaLibraryModelsMedia;
use SpatieMediaLibraryHasMediaHasMedia;
use SpatieMediaLibraryHasMediaHasMediaTrait;
class User extends Model implements HasMedia
{
use HasMediaTrait;
public function registerMediaConversions(Media $media = null)
{
$this->addMediaConversion('profile-thumb')
->width(150)
->height(150);
}
}Here we have defined a function registerMediaConversions in which we can manage the size of a thumbnail, which means how much height or width we want for the thumbnail.
So when we upload an image using the media library,
$media = User::first()->addMedia($pathToImage)->toMediaCollection();it will auto-generate the thumbnails with the given height and width.
How to fetch the generated thumbnail?
$media->getPath(); // the path to the where the original image is stored
$media->getPath('profile-thumb') // the path to the converted image with dimensions 150*150
$media->getUrl(); // the url to the where the original image is stored
$media->getUrl('profile-thumb') // the url to the converted image with dimensions 150*150How to generate multiple thumbnails for a single image?
..... in User Model .....
use SpatieImageManipulations;
public function registerMediaConversions(Media $media = null)
{
$this->addMediaConversion('profile-thumb')
->width(150)
->height(150);
}
$this->addMediaConversion('old-profile-thumb')
->sepia()
->border(8, 'black', Manipulations::BORDER_OVERLAY);
}so, it will generate 2 thumbnails with different image properties. you can use different image properties directly while generating thumbnails.
That's it, you can read more about the spatie media library conversions (thumbnails) here.
Keep connected to us for more interesting posts about laravel.