Tips Posts
Which Logo File Format to Use Part-1Design

Which Logo File Format to Use Part-1Design
Multiple logo file formats
Digital logo applications such as websites and anything seen on the screen use the RGB color spectrum. This color spectrum is more varied than standard printed material so digitally used logo files are designed a little differently. They usually do not require high-resolution art and are not limited to one color.
The printed logo application like printed brochures, business cards, T-shirts, decals, folders, and ink on paper is 99% of the time prepared with CMYK and Pantone color spectrum. This spectrum is handled differently than a digital application and requires high resolution so that it looks crisp when printed on paper.
Logo File Formats
Logo file formats can come in many shapes and sizes. The format is driven by how it will be used, now and in the future, as well as what the logo looks like. When your logo designer provides the digital file formats to you, place them somewhere secure so you do not misplace them and can consistently reference the files. Below are common logo file formats that cover 99% of all logo marketing applications.
- JPG
- PNG
- GIF
- EPS
- AI
- SVG

Which logo file formats are most common?
It is very common to have JPG or PNG logo file formats. This is most common because of many programs such as Word and PowerPoint import/drop. When you use these file formats on the screen, it is mostly acceptable. But have you ever tried to enlarge one of these file formats and the logo starts to get blurred or pixelated? This is because these formats are pixel-based and limited in how much they can be expanded before image quality deteriorates.

Breakdown of logo file formats and their best uses
The use of JPG (or JPEG) does not require digital and print, as it is the RGB and CMYK color space. If you don't have software like Photoshop, it creates colorful spots. One way to determine which large size JPG logo file can be used is to drag and drop the logo into your web browser window; You can use a digital app and some small print apps when viewing four or five-inch spots or more logos. JPG files are pixel-based and can be quite large. They also do not support PNG (listed below) as a demonstration background.
PNG Logo files are good for placing your logo on a photo above a photo or on a colored background in a digital app as it supports transparency. PNG logo file formats are widely supported on websites. PNG for any printed projects. Do not use files. PNG files are pixel-based and do not expand well.
How can I run my app on my phone without USB connection with my pcAndroid Development

How can I run my app on my phone without USB connection with my pcAndroid Development
We will learn to run the app without connecting a USB cable in this blog. The main purpose of this blog is to let users run apps without any restriction. Sometimes if the cable is connected with the device and if the device cable gets disturbed then the app does not run properly.
Let's see how we can run the app without cable.
Step 1: Click File Menu => Settings
Step 2: Click Plugins
Step 3: Install ADB Wi-Fi Plugin
Notes:
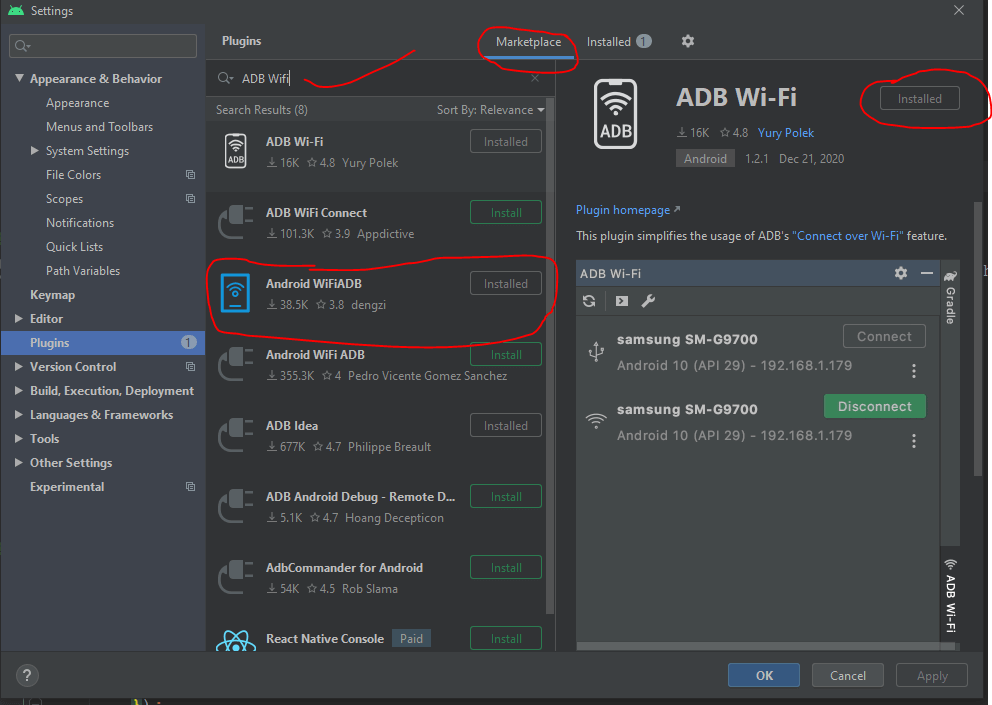
- In the third image, I already installed the plugin in my android studio. But in your case, you may need to install it.
- Then your android studio restarts.
After the restart, your android studio will show the "ADB Wifi" option showing as per the following image
Click ADB Wifi and the below screen will be displayed.
- Click to connect
- Make sure your device and pc are connected to the same wifi. Otherwise, it will not get connected.
- You will need to connect one time when the android studio is opened for the first time.
How to load dynamic blog in Gatsby SiteGatsby

How to load dynamic blog in Gatsby SiteGatsby
We have recently developed a site into the gatsby.
We have a blog site and hosted it on a different domain but now we want to move to one place at our main site. now, we have challenges for displaying dynamic blogs on the gatsby site.
Finally, I found that gatsby provides support to render dynamic blogs as static pages. when build is created that time fetches the blogs from the server and creates a static page for all the blogs.
Gatsby is a very good platform and manages such a kind of thing easily.
So, I will show you how to create static pages from the API response into the Gatsby site.
Here are the steps you need to follow correctly.
Steps 1
Create a one blog file where you want to load a blog in your design.
For an ex. I created a file blog/index.js inside the component directory and the code looks like this,
Steps 2
Open a file gatsby-node.js
Declare the const for the API URL at the beginning of the file.
const blogURL = 'http://blog-api.com/api/posts';We need to create an instance of the node-fetch for fetching data from the API server.
const fetch = require(`node-fetch`);Import the path for resolving the page while creating a static page.
const path = require('path');See the example how to create a static page from APIs. code look's like,
exports.createPages = (async ({graphql, actions}) => {
const blogs = await fetch(blogURL);
blogs.data.forEach((blog) => {
createPage({
path: 'blog/' + blog.slug,
component: path.resolve(`./src/components/blog/index.js`),
context: {
// Data passed to context is available
// in page queries as GraphQL variables.
slug: blog.slug,
blog: blog,
},
})
})Now we are done, and you can access the blog page via slug.
How to increase profit in our business - 2Sales

How to increase profit in our business - 2Sales
In this article, we will learn more about how to increase profit in our business. Maximizing Profit depends on the strategies that business owners take. There are only two ways to do this:
1. Increase Prices
2. Reduce Cost.
You simply cannot say that you are going to increase the profit of your business without a specific strategy. All you can do to increase profit is to improve the variables that ultimately determine your Profitability. Let's see 7 more points to increase profit.
7. Know your sales Channel
8. Find a new Customer
9. Remove unprofitable service and product
10. Reduce labor costs with part-time workers
11. Develop a CEO monthly letter to employees to create teamwork and communication
12. Invest in your people
13. Send personal notes of congratulations or thank employees at their home
That's it. If you want to run a profitable business, take these tips and apply them to your business. It will help your business perform better, keep growing, and increase profits.
Balanced Scorecard : Strategic Management System-1Human Resource

Balanced Scorecard : Strategic Management System-1Human Resource
Development:
The Balanced Scorecard (BSC) was originally developed by Robert Kaplan of Harvard University and Dr. David Northon as a framework for measuring organizational performance using the more " BALANCED " set of performance measures.
Traditionally companies used only short-term financial performance as a measure of success but now non-financial strategic measures are also added in order to focus on long-term success.
The BSC system evolved over the years and is now considered a fully integrated "Strategic Management System".
What is a Balanced Scorecard (BSC)?
- A Balanced Scorecard is a performance metric used to identify, improve, and control a business's various internal processes and resulting outcomes.
- Balance Scorecard is a framework to implement and manage strategies.
- The Balanced scorecard is derived from the idea of looking at strategic measures to get a more balanced view of performance. The concept of a Balanced Scorecard evolved beyond the simple use of perspectives, every business can implement it according to the requirements and therefore it is a holistic system for managing strategy.
Why do we need to implement it?
- The key benefit of using a BSC framework is that it gives way to the organization to "Connect the Dots" between various components of strategic planning and management and it means there will be a visible connection between Projects and Programs that people are working on it.
- BSC framework also helps management to meet pre-decided targets.
Perspectives of Balanced Scorecard:
Indeed a balanced scorecard plays a significant role to aid management to keep updated internal processes and the external Business world as well.
The framework Balanced Scorecard is divided into four areas (perspectives) that are critical to business success as given below.

- Financial
- Internal process
- Learning and Growth
- Customer
The BSC suggests that we view the Organization from four Perspectives to develop Objectives, Measures, Targets, and Initiatives (relative to each of these points of view).
To know more details about all four perspectives, read my upcoming weekly Blogs.
How to create APK and Bundle in android javaAndroid Development

How to create APK and Bundle in android javaAndroid Development
While developing apps in Android Studio, developers can create an APK file and share it with other developers or to QA people for testing purposes.
APK can be created with two types:
- Debug APK
- Release APK
- Debug APK is very fast in building and Release APK is a little bit slow.
How to create a Release APK File:
- Flowing below all steps
- Open android studio
- Click Build on the toolbar
- Click Generate Signed Bundle/APK.
- Select APK
- Click the Next button
- After clicking the next button, you will see the following dialog.
- Click the "Create new..." button, highlighted in the following image by a red circle if you are creating an APK for the first time. Otherwise, you can choose from existing.
- It will open one another dialog box
- Key store path in select save location .jks file
- Fill in all the information
- Set a valid name for the key alias
- Set 100 as validity years
- Fill Certificate Information
- Click OK
- After you click on it, select "release" from the dialog box
- Select "V1 (Jar Signature)" & "V2 (Full APK Signature)" checkboxes
- Click Finish
- It will start the process of building your APK
How to create a debug .apk file
- Click Build and select Build Bundles(s)/APK(s)
- Select "Build APK(s)" from the dialog box
- It will start the process of building your debug APK file creating
What is the difference between CMYK and RGB?Design

What is the difference between CMYK and RGB?Design
We discussed the need for one of their vendors to provide or convert a digital image file as CMYK. If this conversion is not done properly, the resulting image may have muddy colors and lack vibrancy that may reflect badly on your brand.
CMYK is an acronym for Cyan, Magenta, Yellow, and Key (Black) - the ink colors used in the typical four-color printing process. RGB is an acronym for red, green, and blue light colors used in digital display screens.
CMYK is a term widely used in the graphic design business and is also known as "full-color". This printing method uses a process where each ink color is printed with a specific pattern, each subtractive color overlapping to create a spectrum. In the subtractive color spectrum, the more color you overlap, the darker the color becomes. Our eyes interpret this printed color spectrum as images and words on paper or printed surfaces


RGB color spectrum is higher than CMYK.
CMYK is for printing. RGB is for digital screens. But the thing to remember is that the RGB color spectrum is larger than CMYK, so what you see on your computer monitor is not possible by printing a four-color process. When we are designing artwork for our clients, careful attention is paid when converting artwork from RGB to CMYK. In the example above, you can see how RGB images with very bright colors can see unnecessary color shifts when converting to CMYK.
At Trillion, a combination of quality devices and expert eyes results in colors that look great in whatever environment they appear in, so your brand will always look its best. Don't let RGB fool you. If your brand has experienced a mismatch between your print and digital marketing efforts and you want to improve things.
How to increase profit in our business - 1Sales

How to increase profit in our business - 1Sales
Introduction
1. Improve your website
- Explain who you are and what you sell
- Entice a potential customer to buy
- Make it easy to buy a product or service
- There is a way to easily contact sales or customer support with questions
2. Invest in your business
3. Increase your advertising
4. Raising prices
- How much does it cost you to make a product
- How much does it cost to deliver
- Costs for running a business - including administration and employee salaries
- Competitive price
- The last time you raised a price
Next, deliver this increase to customers. Explain why you came to this decision. If there’s any way to add value to a product without cutting a profit, do it and let customers know they’re getting more.
5. Follow the 80/20 rule
On the flip side, 20% of your customers frequently present 80% of your problems. Identify those problem-customers and fire them to free up your time on more positive business activities.
6. Cut costs
Check your current processes to reduce costs:
- Are there areas where you can improve efficiency?
- Negotiate cheap products or services?
- Will adopting new software or renting a service save you money in the long run?