Learnings Posts
How to Setup Swagger in Laravel ApplicationLaravel

How to Setup Swagger in Laravel ApplicationLaravel
Generally, we are using a Swagger in Laravel. it will take time if we set up swagger manually. so, In this article, I going to show you very easy steps for setup in Laravel.
You can watch the following video tutorial as well.
Steps 1:
You should download these assets from here. unzip the folder and go to the public directory. you can found the swagger directory in the side public folder. let open the swagger directory and you can see the following files.
- jquery-2.1.4.min.js
- style.css
- swagger-bundle.js
- swagger.yaml
If are you still confuse then visit this link for files.
now, Copy the swagger directory and put it in your laravel application on the same path.
Steps 2:
We need to load swagger with proper swagger UI. so, let navigate to resources/views on the downloaded source code project.
You can see the swagger directory inside the views directory.
copy the swagger directory to your laravel application on the same path. I don't think you need to do anything in this view file. let's go to the next step.
Steps 3:
You need to update this swagger.yaml file. you should update the following details first. and then add APIs documentation in this file. Api document example given here. you can refer it.
info:
description: LPT APis
version: 1.0.0
title: LPT Frontend API's
basePath: /api/Steps 4:
In this step, you need to create a route for loading swagger docs. so, let's open the web.php file add the following few lines of code.
Route::get('/docs', function () {
return view('swagger.index');
});Now, run a command php artisan serve and open http://127.0.0.1:8000/docs or open a virtualHostDomain/docs if you have one.
You should watch this tutorial as well if you using InfyOm Generator
How to connect strapi CMS in gatsby websiteJavascript

How to connect strapi CMS in gatsby websiteJavascript
Gatsby
Gatsby is a blazing-fast website framework for React. It allows developers to build React-based websites within minutes.
Strapi CMS
Strapi is an open-source, Node.js based, Headless CMS that saves developers a lot of development time while giving them the freedom to use their favorite tools and frameworks.
Integrate Gatsby with Strapi
Install gatsby-source-strapi package
npm i gatsby-source-strapigatsby-config.js file
- add the gatsby config file in the following code
plugins: [
{
resolve: `gatsby-source-strapi`,
options: {
apiURL: "your strapi server",
contentTypes: ["restaurant"], //add your collections name
queryLimit: 1000,
}
}
]Now connect your gatsby website and strapi CMS
- Here is an example of the GraphQL API query
import { StaticQuery, graphql } from 'gatsby';
const query = graphql`
query {
allStrapiRestaurant {
edges {
node {
strapiId
name
description
}
}
}
}
`
const IndexPage = () => (
<StaticQuery
query={query}
render={data => (
<ul>
{data.allStrapiRestaurant.edges.map(restaurant => (
<li key={restaurant.node.strapiId}>{restaurant.node.name}</li>
))}
</ul>
)}
/>
);
export default IndexPage;Hope this helps.
How to Increase Product Sales on the WebsiteSales

How to Increase Product Sales on the WebsiteSales
An easy way I'm going to show you how to increase product sales on the website. Also, you can apply this method and increase your products sales without any problems.
5 Ways to Increase your products sales on the website. Read whole blog content so, you can idea how to increase product sales in a short time.
Let's get started with this reliable technique to increase product sales on the website.
1. First, Know your Buyer's Persona
To reach your ideal customer first know who they are and should they are related to your product or not
Who are your buyers?
first, know who is your customer is and should they are matched with your custom criteria so, you can easily convince them to buy your products.
How to Convince them?
If your customer is relevant to your product niche so, you can easily convince them to buy your products and you can increase product sales.
2. Create Attractive Landing Page
The second step is to create an attractive landing page to attract customers to your website.
Create a simple landing page and describe more about your products so customers know what are the features of your product and how to use them.
Attract more customers to your landing page by adding video and Increase your sales on the website.
3. Add Testimonials & Case Studies of Product
The best way to convince your customer about your product is to add testimonials & case studies. Customers easily attract to this technique and trust your products.
Testimonial is a showing off your products rating and customer review. Good ratings and reviews easily built trust. Using this technique you can increase product sales.
4. Create Urgency
Everyone knows about Amazon. Amazon also creates an urgency to attract customers and sell more products. Urgency like, Hurry Up, Buy now, Sell end in 2 days, 24 hours left it's all are types of urgency.
So people can think about a product that sales are ends in 2days and they can buy before the end of the sale.
5. Give Offer - Money Back Guarantee
One of the most powerful reasons is customers not buying products is the risk factor of money back.
You can give an offer like this If you are not satisfied with our products then we will return your money 100%. If customers see this type of offer so they can think about buying your products. This is an easy way to increase product sales using this technique
Conclusion:
Using this technique you can easily increase your product sales on the website. All techniques are important and reliable.
What Are The Different Types of SEO Techniques?SEO

What Are The Different Types of SEO Techniques?SEO
Today I'm going to show you Types of SEO. Basically, White Hat SEO, Black Hat SEO, Gray Hat SEO are the types of SEO and all are different from each other.
All SEO people or people who want to try to rank a website on google must understand the terms Types of SEO.
So, Let's get started with this topic what are the types of SEO.
1. Types of SEO - White Hat SEO
If you want to Rank organically Website in google as long so, recommended technique is White Hat SEO.
Benefits Of White Hat SEO
- Organic and Ethical SEO Activities are used in white hat SEO.
- A white hat SEO technique is a must for the best long-lasting and sustainable rankings and results.
- For building a positive online reputation this technique is must require.
Techniques of White Hat SEO
- Making SEO websites that is user-friendly according to the Google updates and guidelines.
- Website loading speed technique and responsive website are must user friendly.
- Quality evergreen informative content gives the best results.
- Meta tags and descriptions should be keyword-rich and relevant to page content and URL.
- Keep site structure user friendly.
- Images and videos must be relevant to the page content.
Apply only the white hat SEO technique if you don't want your site panalized.
2. Types of SEO - Black Hat SEO
Black Hat SEO is the Worst among all types of SEO because you apply this technique/type so, google can deindex your site
Don't recommend or try this type of techniques.
Disadvantages of Black Hat SEO
- This is a completely unethical process.
- Violation of SEO guidelines and algorithms.
- Black hat SEO can provide quick and good results in short term but is not sustainable and long-lasting.
- Use of black hat SEO can do your domain black list and remove your website from search engines.
- Black hat tactics are spamming tactics.
- The website would be deindexed for a lifetime by google.
Techniques of Black Hat SEO
- Use of paid links
- Hidden text in the website
- Article spinning
- Hidden links
- Cloaking
- Website over optimzation
- Content scams
- Link manipulation
- SERP spam
- Crooked website
3. Types of SEO - Gray Hat SEO
Gray hat SEO is not white hat SEO or Black hat SEO but it is a combination of white hat SEO & black hat SEO.
In gray hat SEO white hat SEO technique used around 80% to 90% and the Black hat SEO technique used 10% to 20%.
Most people used this technique because in this technique most used white hat SEO.
Sometimes Google can capture black hat SEO techniques in Gray hat SEO that so would be deindexed your site permanently by google.
Conclusion:
In this topic What are the different types of SEO Techniques. White hat SEO techniques are the best for your site which I can recommend and all SEO people also used this technique. So it would be best for all.
How to Implement Browser Push Notification in LaravelLaravel

How to Implement Browser Push Notification in LaravelLaravel
You can watch the following tutorial and you can continue reading this article.
Follow the Steps given here for setup push notification.
Step 1: You can quickly install Push via npm
npm install push.js --save
Step 2: Update webpack.mix.js
Add following code into webpack.mix.js for copy and publish assets like js in the public directory. you can see the example here
mix.copy('node_modules/push.js/bin/push.min.js',
'public/assets/js/push.min.js');I hope you know how to use laravel mix. you can watch this video tutorial if you want to know more about the laravel mix.
fire, npm run dev command and publish js.
Step 3: Add assets in blade file
Add script before closing body tag.
<script src="{{ asset('assets/js/push.min.js') }}"></script>Step 4: Add this code where you want to show a push
// add logo in public dir and use it here
const iconPath = '{{ asset('logo.PNG') }}
Push.create("Hello Shailesh!",{
body: "Welcome to the Dashboard.",
timeout: 5000,
icon: iconPath
});What is a clip-path? And how to use CSS clip-path elements?CSS

What is a clip-path? And how to use CSS clip-path elements?CSS
In this blog, we will learn how to use clip-path and also cover inset(), polygon(), circle(), and ellipse() method .
What is CSS Clip-path?
Clip-path is a CSS property that creates a clipping field that sets which part of a component should be shown and which other parts are hidden. The inside of the clipped area is shown, while the outside is hidden.
CSS Property clip-path creates shapes by clipping an element. It clips some regions of an element to create new shapes. The most used method for clip-path is polygon(), circle(), and ellipse().
CSS clip-path() accepted values
These shapes can be created using basic shape functions. The basic shape functions are listed below:-
- inset()
- polygon()
- circle()
- ellipse()
inset()
The inset () function allows you to clip a component from around the coordinate system. The result is a visible rectangle. you can assign values to the margin or padding and border-radius property. but two values are limited in rounded corners. The first value is assigned to the top left corner and the bottom right corner and the second value is assigned to the top right corner and the bottom left corner.

polygon()
To design or clip the rectangular parts of the viewport, we use the polygon () method. Polygon is the most commonly used method in clip-path. We can construct any shape using the polygon method.

Example

circle()
The below image is created by using the clip-path method circle(50% at 50% 50%). In the circle(val1 at var2 var3), val1 is the size of the radius of the circle, and val2 and val3 are the positions of the center. val2 represents the position of the center from the left of the viewport, val2 represents the position of the center from the top of the viewport.

ellipse()
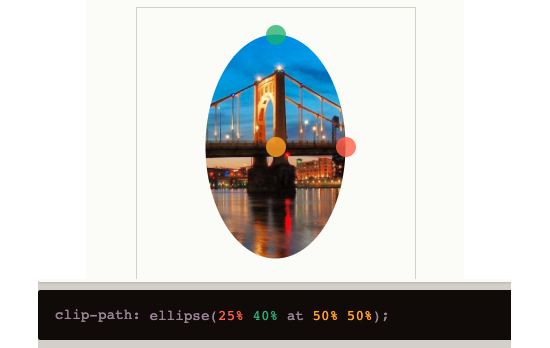
Below image is created using clip-path method ellipse(25% 40% at 50% 50%). An ellipse(val1 val2 at val3 val4) val1 and val2 are the horizontal and vertical distance from the center. val3 and val4 is the position of center.

Resources
I recommend you visit this link to play with the clip-path CSS property. You will see different types of shapes from this link. It's an imaginative place. You can customize your shape.
How to increase sales using Email Marketing?Sales

How to increase sales using Email Marketing?Sales
Email marketing is an effective way to increase your sales. Email marketing is an easy way to sell your product without any charge with a high ROI.
People said the email marketing technique is not useful to sales. but it’s not real today in 2021 almost all people use email. So we can easily reach out to them and increase sales using email marketing.
First, know the term What is email marketing?
- Email marketing is an effective digital marketing strategy to send emails to customers related to product sales and increase sales using email marketing.
The importance of email marketing for increase sales
Email marketing is the two-way communication channel
- Email marketing is the two-way communication channel where people send a reply back to your mail easily so communication is faster and you can easily sell your product and increase sales using email marketing.
Your own email list
- In some social media, sometimes your account is banned with large community fans but email marketing is the only way to create your own email list so no one can ban you or nobody can take your leads away from you.
Email use for better conversion
-
Email marketing has a huge ROI(Return of Investment) of 4400%. No one social media has a huge ROI like email marketing. Do you think you can increase your sales using email marketing?
- Every person wants to increase sales using email marketing with high profit.
4 Ways to do email marketing and increase your sales
Built an email list
-
Build an email list of subscribers who are interested in what you are offering. The best way to create an email marketing list is to create a personal audience and send mail to them.
-
First, think of an email list. All the people are your customers and some of them are from different niches. They don’t like to receive from unrelated or different topics for a niche.
- So, build an email list of those who are interested in your product.
Maximize your email list
-
You know more people coming out to your website, offer the customer free templates, checklists, eBooks, etc.
- The most ideal approach to create drives that are really inspired by your item is by offering a lead magnet that tackles an issue for customers. For the most part, lead magnets are digital books, agendas, or exhaustive aides that your crowd can use to determine a problem area identified with your business.
Segment your lead list
-
Do not directly sell your product because nobody can purchase a product for you.
-
First, know the customer interest and send 4 to 5 emails or offer some on your product.
- After customers are convinced about your product then sell your product.
Ensure email is delivered or not
-
After sending an email, whether the email is delivered or not.
- Is the best way to increase sales using email marketing
5 Easy ways to create a Backlink for WebsiteSEO

5 Easy ways to create a Backlink for WebsiteSEO
Today I’m going to show you 5 easy ways to create a backlink for a website. If you do apply this method I'm sure to get a quality high-domain authorities website backlink.
At this time, all people want their website to rank 1st in google ranking.
If you want to rank your website in google 1st, create a backlink from a high authority site.
So let’s get started with 5 easy ways to create a backlink for a website.
1. Article Submission
What is article submission?
Article submission is the process to submit your article to high-quality websites or directories to improve SEO ranking and get traffic to websites.
Some free sites are available for submitting an article.
Article submission is one of the easy ways to create backlinks for a website.
Why Article submission important from a backlink point of view?
Article submission is an effective off-page SEO technique.
Using Article submission you can get quality backlinks from high domain authorities websites which use to get traffic to your website and improve SEO ranking.
How to submit an article to a free article submission site?
- Check article submission site DA & PA.
- Register on the article submission site.
- Choose the category of your article.
- Include your article or website link in the author’s description box. It’s the most important step.
- Submit your article
- Check if your article is published or not.
Here is some site to submit Free Article
-
Articlebiz
-
Articles Factory
-
Tumblr
-
Quora
- Apsense
2. Quora Answering
What is Quora Answering?
Quora answering is the site where users can ask questions related to their queries. And people can answer a user's query in quora.
What is the DA of quora?
- DA: 93
Why is Quora useful for backlinks?
People can answer user’s queries in quora. And put their website link or article post link.
It’s a type of backlink. When users click on that link they redirect to your site.
Quora is an easy way to create a backlink for your website.
Using Quora you can create a high-quality backlink.
Quora backlink is also affecting traffic to your website means increased traffic to your website and improve your SEO ranking using create a backlink from quora.
Guideline to create a backlink on quora
- Do not create a backlink
- First some answers to user’s queries
- The recommended way is to answer 5 user’s queries and create links to only a maximum of two of them.
- If you create all answers with your link then quora can ban you.
How to create a backlink from quora?
- Create an account on quora
- Answer user’s queries
- Create a link to your article.
- It’s a Nofollow backlink for your website.
All quora backlink is nofollow means It’s used to increase traffic for your website but google crawler can not read backlink because it’s nofollow.
3. Social Bookmarking
What is social bookmarking?
Social bookmarking is sites where a user submits their blog post, article, videos, etc.
Why use social bookmarking for SMM?
Social bookmarking sites where social media marketing managers find posts to their relevant topic. It’s Important to reach our posts through social media to more people and get traffic from them.
How to use a social bookmarking site to create backlinks?
- Create an account
- Submit your site
- Create a backlink
Here are some sites of social bookmarking
-
Reddit
-
Scoop it
-
Metafilter
-
Solo
- Bookmarktou
It’s an easy way to create a backlink for your website. In social bookmarking sites some backlinks are dofollow and some backlinks are nofollow.
4. Directory Submission
What is directory submission?
Directory submission where you can submit your site URL and details about your website to increase link building for your site.
A web directory is a kind of a website that has some categories, sub-categories. You can submit your site to a category of your niche.
Why is direct submission important for link building?
Using directory submission you can create high-quality backlinks from some high-domain authorities. It’s useful to get more traffic to your website and improve SEO ranking.
Types of Web Directory
- Paid and featured listing
- Regular link with reciprocal link
- Free and regular listing
How to use the Directory Submission site to create backlinks?
- Create an account
- Select a free and regular listing option
- Submit detail about your website
- Create backlinks
Here are some sites of social bookmarking
-
Somuch
-
Marketinginternetdirectory
-
Prolinkdirectory
-
Bedwan
- Livepopular
5. Ping Submission
Ping Submission is a mechanism of sending auto generated notifications to google spider.
It is one type of SEO tool. Where you can submit your blog post or website to get backlinks.
What are the benefits of Ping submission?
- Improve SEO ranking
- Useful for site indexing
- Easy ways to create backlinks
- Also, use for improving search engine result pages
How to get backlinks using ping submission?
- Create an account on the ping submission site
- Submit a blog post to the relevant category
- Get a backlink
- Not submit more than 3 same URLs on one ping submission site
Ping Submission Site
-
Pingomatic
-
Pingmylinks
-
Pingmyblog
-
Pingler
- Ping
Conclusion:
In this topic 5 easy ways to create a backlink for a website, if you read the whole blog post you have an answer on how to create backlinks. I hope your problem will be solved on this topic.




